It’s been a month of testing and tweaks to LearnDash websites this month and we still had time for some learning of our own at this month’s WordPress Leeds meetup…
Multilingual site registration, custom reporting and implementing LearnDash Single Sign-On (SSO) for a travel industry client
Our next project on this LearnDash website was to create a multilingual registration form which enrols people on the relevant courses for their location and in the language they have chosen. Once they have selected a language, the registration form changes to the learner’s requirements and the course content changes based on their country selection. Only certain country and language combinations can be selected by the learner at registration, so we couldn’t rely on the detection of language through the user’s browser.
This client also needed a way for Managers to log in and view reports of learners currently enrolled on courses. They now have access to a table of data that’s searchable and has filtering capabilities so site managers can find learners by their registration information and any information collected as part of the registration process. This isn’t a standard feature in LearnDash reports, so we created this as part of a custom reporting project.
Customers who will be using this LearnDash site when it is launched, already have an account with login credentials for a partner website. Therefore, to make accessing the learning materials on the new site easier, we implemented Single Sign-On with Active Directory allowing users to register once and use the same login information across both sites.
Training client gets course feedback
One of our longstanding clients who runs a training business has 4 different LMSs that all serve different purposes running on WordPress multisite. On two of these LMSs we have implemented a course feedback feature to collect feedback from learners either once a course has been marked as complete in LearnDash or sent via email for courses that require additional off-site activity from the learner such as attending webinars and submitting assignments.
WordPress Leeds talk uncovers some hidden gems in Chrome Developer Tools
We use Chrome Developer Tools on all of our web development projects, so we were interested to hear from an expert (Jonny Allbut) at last month’s meetup to see if there was anything we were missing in our processes. For those not familiar with Chrome Developer Tools, in a nutshell, it gives us a way to check and edit code on the page, measure the performance of web pages and be able to test on multiple devices in one browser window.
Some of our key learnings from the session:
- A great example of how we can use the tools for accessibility is when we test colour combinations for contrast. Typically, we would use another tool for this, but Chrome Developer Tools can show us a report indicating which combinations pass accessibility guidelines.
- We can also use the tool to see how many fonts sizes are being rendered and how to streamline code by using fewer font sizes.
- Plus, we learned some excellent time saving tips to make the process of testing more efficient.
The session was well received by all attendees and a great opportunity for everyone, regardless of WordPress experience, to learn a thing or two.
Following the session, we took a quick at the Delicious Media Site in Chrome Developer Tools to see if it highlighted anything new for us.
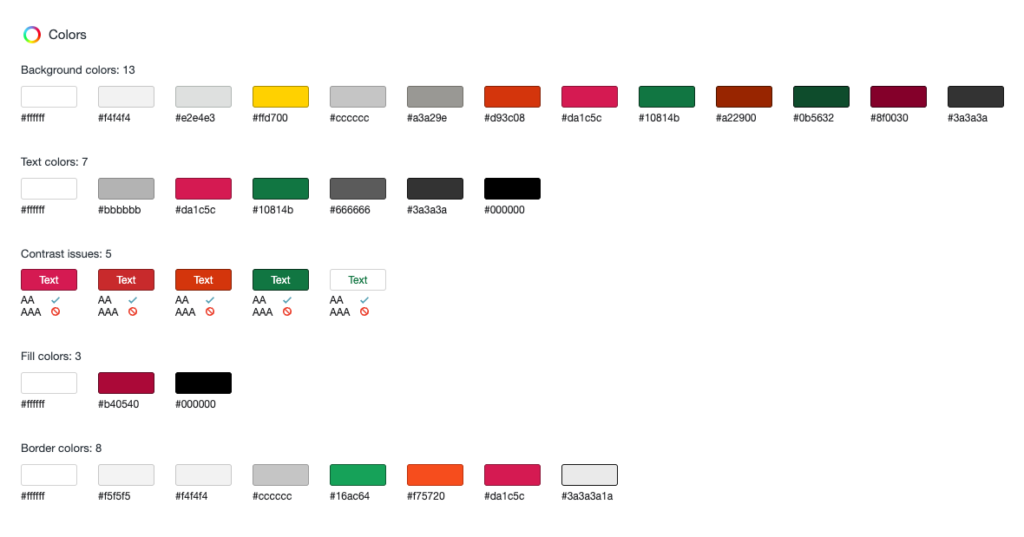
Chrome Web Developer Tools – Colour report

The screenshot above shows us the range of colours that we are using on our site.
A good thing…. It shows and shows us that our colour combinations pass WCAG’s colour contrast requirements to level AA (which is our aim on this site).
Something for us to review… It also shows us that we have 4 different shades of grey used in background colours and in borders. At some point for consistency, we’ll review this and check if we need the 4 shades, but there’s nothing too much to worry about here.
Chrome Web Developer Tools – Font report

The screenshot above, shows the information about the fonts loaded on our site. It shows us the font family, the font size used, the weight of the font (400 for regular text, 700 for bold).
What this highlights to us…. We could streamline our font sizes. With Work Sans, we have 62 font references to 12.8px (31 occurrences), 13px(19 occurrences) & 13.008px (12 occurrences) and with Prompt, we have 15 occurrences of 20px, and 11 occurrences of 20.8px. We could standardise these more, and make all them same size for the group. That will also reduce the number of different line-heights too, as they’re calculated automatically based on font size.